Search for...
#articulate storyline Bookmarks
Published Bookmarks
 Articulate Storyline Fundamentals Certificate - eLearning Industry
Articulate Storyline Fundamentals Certificate - eLearning Industry
Attend Training magazine's most popular Certificate Programs without leaving your office! In this live, online workshop, "Articulate Storyline Fundamentals Certificate", starting July 17, 2018, learn how to deliver more effective and appealing eLearning that saves you time/money using Storyline!
 8 Efficient Ways to Improve Learner Engagement in E-learning Using Articulate Storyline – Free EBook
8 Efficient Ways to Improve Learner Engagement in E-learning Using Articulate Storyline – Free EBook
This eBook sheds light on leveraging Articulate Storyline to improve learner engagement in online courses.
 Eibhlin’s Quest: An Interactive Articulate Storyline Game Template | eLearning Brothers
Eibhlin’s Quest: An Interactive Articulate Storyline Game Template | eLearning Brothers
At eLearning Brothers, it’s our goal to help you jump the gap from boring eLearning into fun (and customizable) learning experiences! That’s why we built Eibhlin’s Quest, our newest Storyline game with extra emphasis on the GAME!
 A ‘Responsive’ Articulate Storyline Solution | eLearning Brothers
A ‘Responsive’ Articulate Storyline Solution | eLearning Brothers
The age old Storyline dilemma: Build for desktop or build for mobile. In this post I will show you how to build for both and combine them into one seamless ‘responsive’ course.
 Putting the Emphasis on Articulate Storyline Animations | eLearning Brothers
Putting the Emphasis on Articulate Storyline Animations | eLearning Brothers
We all love Articulate Storyline, but one of the few features missing is the ability to create “emphasis” animations. Storyline provides tons of options for Entrance and Exit animations. But what if you need to draw the learner’s attention to an object in between entrance and exit?
 JavaScript Tricks for Articulate Storyline 3/360 | eLearning Brothers
JavaScript Tricks for Articulate Storyline 3/360 | eLearning Brothers
One of the biggest drawbacks to most JavaScript solutions in Storyline was that they wouldn’t work with the Flash version of the course. But now, one of the cool things about Articulate Storyline 3 and 360 is the option to publish only for HTML5. This opens the door to all kinds of great options.
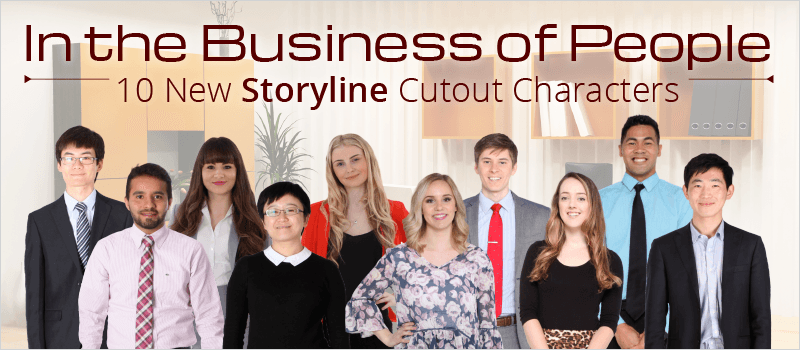
 In the Business of People: 10 New Storyline Cutout Characters | eLearning Brothers
In the Business of People: 10 New Storyline Cutout Characters | eLearning Brothers
For business training purposes, professionally dressed characters can go a long way to set a mood and an ambiance for your courses. We recently debuted 10 brand new Cutout Character Packs for Articulate Storyline that feature professionally dressed young people, each with 10 states or poses. Try some of these new characters today!
 Get Well-rounded with Storyline Templates - eLearning Brothers
Get Well-rounded with Storyline Templates - eLearning Brothers
The aesthetically pleasing way in which we made the Simple Rounder collection of Storyline templates will be perfect for your next eLearning course.
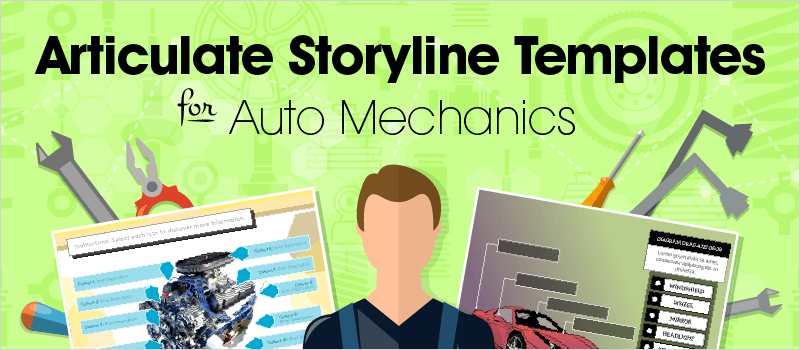
 Articulate Storyline Templates for Auto Mechanics - eLearning Brothers
Articulate Storyline Templates for Auto Mechanics - eLearning Brothers
As long as there are machines taking us from Point A to Point B, we will need to have people who understand their inner-workings and who can fix them when they malfunction. Today we’re featuring two interactive Articulate Storyline templates that can help you create some high-octane eLearning to train those individuals.
http://elearningbrothers.com/articulate-storyline-templates-auto-mechanics/
http://elearningbrothers.com/articulate-storyline-templates-auto-mechanics/
 Get Schooled for Midterms! School-themed Storyline Templates - eLearning Brothers
Get Schooled for Midterms! School-themed Storyline Templates - eLearning Brothers
With this part of the school year upon us, it seems only fitting to feature a couple school-themed Storyline templates to commemorate the millions of students from primary school to university who are hard at work doing their best to survive midterms and become the hardworking adults who will power this world in years to come.
Submit Bookmark



